Validar formulario con Dreamweaver
Como validar un formulario
Esta función nos servirá de gran ayuda para que los usuarios de su web no puedan rellenar formularios con datos falsos o incorrectos.
Para usar la función validar formulario, nos dirigiremos en nuestro dreamweaver a Comportamientos del panel “inspector de etiquetas”, como puede ver en esta imagen:

Una vez aquí , damos clic en el “+” y damos a “validar formulario”
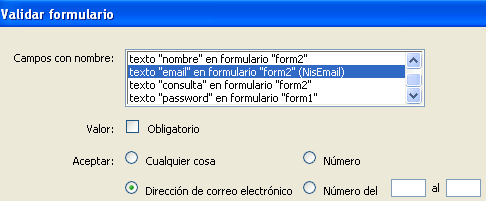
Ahora se nos abrirá una ventana como esta:

En campos con nombre nos saldrá una lista de todos los campos de nuestros formularios que tenemos en nuestra página, iremos seleccionando uno a uno y marcando las siguiente opciones como correspondan:
Valor: Si queremos que un campo tenga que ser rellenado obligatoriamente, marcaremos esta casilla.
En aceptar nos encontramos con 4 opciones:
Cualquier cosa: indica que el usuario podrá rellenar este campo con cualquier tipo de carácter
Número: obliga al usuario a rellenar el campo solamente con caracteres numéricos
Número del x al x: acota la introducción de caracteres numéricos al usuario dentro de un margen.
Dirección de correo: Obliga al usuario a introducir una “@”.
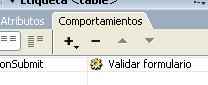
Cuando tengamos todo echo, damos a aceptar, y veremos que en el mismo panel de comportamiento se a agregado la función “validar formulario”, observaremos que justo antes de la función pone “onFocus”, deberemos cambiar este valor y escribir en el “onSubmit” como muestra en esta imagen:

Ahora ya tendremos nuestro forulario validado con dreamweaver
|