Cambiar propiedades de un objeto con Dreamweaver
Como cambiar las propiedades de un objeto en Dreamweaver
La acción cambiar propiedad se usa para cambiar el valor de una de las propiedades de un objeto( por ejemplo el color de fondo de una capa o la acción de un formulario).
Para usar esta acción tan solo hemos de dirigirnos a nuestro dreamweaver y tener algún objeto en nuestra página, por ejemplo una imagen ( tiene que tener un nombre para poder identificarla).
Vamos al panel Etiqueta/Comportamientos, como vemos en la siguiente imagen:

Hacemos clic en el + y en Cambiar propiedad.
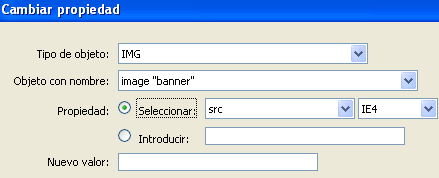
Se nos abrirá una ventana como esta:

En Tipo de objeto seleccionamos el tipo de objeto que queremos cambiar.
En Objeto con nombre, nos saldrá una lista de los objetos que tenemos en nuestra página del tipo que antes hemos seleccionado
En Propiedad podemos seleccionar una de las que nos viene en seleccionar, o introducir una nueva como por ejemplo: su visibilidad, color de fondo, tamaño, etc.. Le recomiendo que no modifique estos valores sin un conocimiento del lenguaje Javascript y DHTML.
En el campo Nuevo valor, pondremos el nuevo valor de la propiedad que hemos puesto anterior mente
Ahora si observamos el panel comportamiento, veremos que nos aparecerá la acción que acabamos de crear, y podremos cambiar el evento, por defecto viene “onclic” es decir, cuando demos clic pasara lo que hemos programado, pero tenemos una gran lista de posibilidades , por ejemplo onload… onchange… etc, para ello tan solo hemos de pinchar en onclic y cambiarlo.

|