Comprobar navegador en dreamweaver
Como comprobar el navegador
La acción comprobar navegador en dreamweaver, nos servirá para enviar a los visitantes a distintas páginas, dependiendo de la versión de navegador que usen. Por ejemplo, mandar a una url si el usuario usa iexplorer 6 o superior, o a otra distinta si usa Opera u otro distinto.
Este comportamiento es uno de los más utilizados, ya que las distintas versiones de los navegadores comparten una estructura mínima, y a veces es casi imposible compatibilizar el diseño para todas las versiones.
Este estupendo comportamiento sirve de gran ayuda a aquellos que desconozcan el lenguaje javascipt en profundidad y quieran hacer paginas selectivas en función del navegador.
Para utilizar este comportamiento, vamos al panel “inspector de etiquetas” y a la pestaña comportamientos de nuestro dreamweaver, como muestra la siguiente foto:

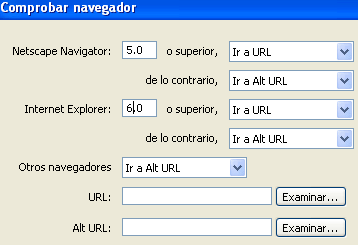
Hacemos clic en el “+” y damos a comprobar navegador, se nos abrirá una ventana como esta:

En Netscape y Explorer, escribimos la versión que deseamos y ponemos la Url en el campo correspondiente.
El campo de Otros navegadores, es para cualquier otro navegador que no soporte javascript, como por ejemplo Oprera.
Una vez echo todo, damos a aceptar y listo.
|