Combobox Enlazados con Dreamweaver
Como crear un Combobox enzalado en Dreamweaver
Mysql (Las Tablas)
Para entender este tutorial debe saber como conectar una base de datos y hacer un juego de registros, si no sabe como hacer esto visite este tutorial Como conectar a una base de datos
Descargate aqui la base de datos y el archivo de ejemplo
En este ejemplo crearemos 2 tablas.
Tabla Paises: (id_pais, pais)
Tabla Ciudades: (id_ciudad, ciudad, id_pais)
Podremos observar que la tabla "ciudades" tiene 3 campos, e incluye el campo "id_pais", esto es porque la tabla "Ciudades" dependerá de la tabla "pais" para poner las ciudades de cada pais.
Por ejemplo, tenemos 2 paises, España e Italia. Cada uno de ellos con su id, (1 España, 2 Italia). Para poner una ciudad en uno de estos países, tendríamos que poner en id_pais la misma id que tiene en la tabla paises (por ejemplo Madrid 1, Roma 1)
(Enlace para que bajen las tablas)
Dreamweaver (El Formulario)
Primero crearemos nuestro sitio y conectaremos con la base de datos que acabamos de crear (si no sabes como hacerlo mira el tutorial de "como crear un sitio" y "conectar con una base de datos mysql")
Abrimos una página nueva.
Insertamos un formulario "Insertar/Formulario/Formulario" y en el insertamos 2 Lista / Menú "Insertar/Formulario/Lista/Menú"
Ahora tenemos que renombrarlos, al primero le llamaremos "id_pais" y al segundo "id_ciudad", para ello, pinchamos sobre el primero, y en el panel de "propiedades" borramos el nombre "select" que viene por defecto y ponemos id_pais. Y así con el segundo

Una vez que ya tenemos echo el formulario, empezaremos con los "Juegos de Registros"
Crearemos 2, uno para "paises" y otro para Ciudades"
El primero es el mas fácil, ya que solo tenemos que hacer un "SELECT * FROM paises". Ya que no depende de otra tabla como es el caso de ciudades
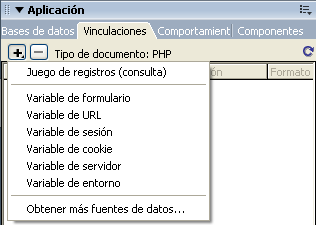
Para ello iremos al panel "aplicación"/Vinculaciones apretamos en el "+" y a Juego de Registros (consulta) como muestra al siguiente imagen:

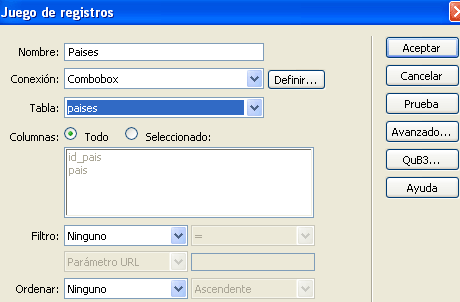
Ahora se abrirá una nueva ventana (juego de registros) sino lo tenemos como en la siguiente imagen le daremos a "simple.." y la rellenaremos de la siguiente forma,
En nombre pondremos un nombre para diferenciarlo. Por ejemplo en el 1º lo llamaremos paises y al 2º Ciudades
En conexión, elegimos la conexión de la bd que hemos creado anteriormente
En tabla, elegimos la tabla que vamos a usar

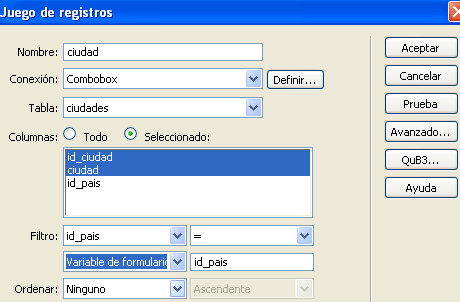
El segundo Juego es el de ciudades, lo hacemos de manera diferente. Tenemos que seleccionar solo los campos "id_ciudad" y "ciudad", dejando "id_pais" que solo lo usamos para filtrar. (para elegir los campos damos a "seleccionado" y elegimos los que queremos presionando "ctrl.")

En el campo Filtro, tiene el valor id_pais , en el siguiente tiene "=" , debajo ponemos Variable de Formulario y al lado "id_pais". Es muy importante que no se seleccionen los 3 campos de la tabla. Así nos va a filtrar todas las provincias que pertenezcan al pais que hemos seleccionado…
Ya hemos acabado con los juegos de registro
Ahora iremos al primer menú y en el panel Propiedades y daremos a "Dinamico"

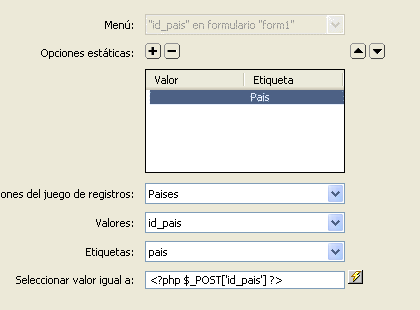
Ahora se nos abrirá una nueva ventana:

En Menú elegimos el menú que corresponda. En este caso "id_pais".
En opciones estáticas, le ponemos pais (por ejemplo( y en value no ponemos nada.
En opciones del juego de registros seleccionamos la tabla (en este caso Países)
En valores elegimos el campo de la tabla que guardara, (en este caso "id_pais").
En etiquetas "pais" y en Seleccionar "valor igual a pondremos "<?php $_POST['id_pais']; ?>", para que cuando se actualice el formulario no se borre la opción seleccionada.
En ciudades hacemos lo mismo, pero cambiamos los valores como corresponda. Por ejemplo en juegos de registro pondríamos ciudades ,en "Valores" pondríamos "id_ciudad" y en "Etiquetas" pondríamos "ciudad". En "seleccionar valor igual a" <?php $_POST['id_ciudad']; ?>"
Ahora tocada modificar el codigo
Tan solo tenemos que agregar en nuestro script un evento "onChange" para que cuando seleccionemos un pais, ciudad se pasen los valores para completar las consultas.
Vamos a Vista de Código, buscamos la siguiente línea y agregaremos lo que esta en negrita:
<select name="id_pais" id="id_pais" onChange="submit()">
|