Como Insertar Datos en una bd desde una página en php con Dreamweaver
Como Insertar Datos en una bd desde una página en php
Hasta ahora, todo lo que hemos visto con bases de datos, siempre a sido referente a extraer contenidos de la bd, sin embargo, a menos que disponga de una herramienta para introducir datos, no podrá actualizar los datos de su sitio. Por eso, este paso que veremos en este tutorial, nos será básico para hacer nuestra propia página dinámica.
Primero crearemos 2 documentos, 1 el documento con el que se van a introducir los datos ( en este caso serán noticias, por lo que le llamaremos “introducir_noticias.php”) y un documento que ponga que los datos se han insertado con éxito, (nosotros lo hemos llamado “insertado_ok.php”)
Ahora vamos al panel Insertar, a la pestaña Propiedades, y al icono Insertar Registro de nuestro dreamweaver. Como muestra en la siguiente fotografía:

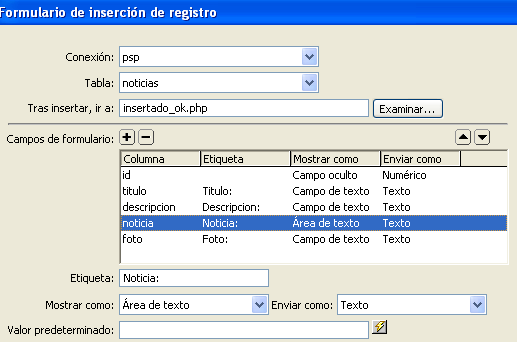
Ahora se nos abrirá el asistente para insertar registros, aquí tenemos un ejemplo:

En conexión: elegimos la conexión que hemos creado a la base de datos
En tabla: elegimos la tabla en la que queremos insertar los datos
Tras insertar, ir a: aquí pondremos la página a la que va a ir si se han insertado bien los datos. (el otro documento que habíamos creado)
En Campos del formulario: Aquí saldrán los campos de la tabla que hemos elegido, pondremos todos en los que queramos insertar datos, por defecto aparecen todos.
En Etiqueta pondremos la etiqueta que queramos que salga antes de los campos a la hora de rellenar el formulario.
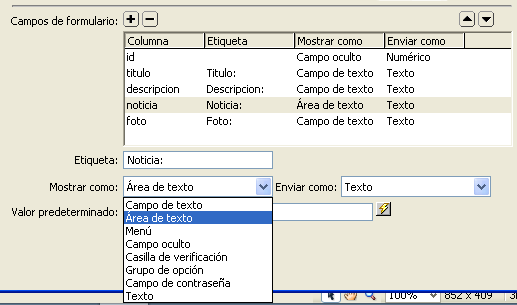
En mostrar como y enviar como, seleccionamos como podemos ver en la siguiente foto, la opción mas adecuada a lo que queremos, por ejemplo si es una id. Elegiríamos campo oculto en mostrar como y numerico en enviar como.

En valor Predeterminado podemos poner el valor que aparecería por defecto.
Para insertar una foto, de una forma fácil y rápida, podemos ponerlo como campo de texto, y en el escribiríamos la url de la imagen, por ejemplo: ../Images/imagen1.gif, la subimos al FTP en esa misma url y listo, sino sabes mostrar imágenes, puedes consultar en un tutorial anterior que explicamos como mostrar imagenes desde la base de datos.
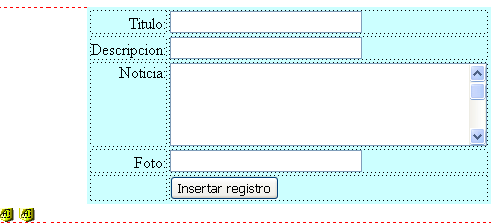
Este sería el resultado final desde la vista diseño de nuestro dreamweaver:

Por las zonas en azul, los iconos amarillos etc.. no nos devemos preocupar ya que solo son elementos para ayudarnos visualmente a programar la página con dreamweaver, y no se veran al final en la web.
|