Estilos CSS en Dreamweaver
Como crear estilos CSS en Dreamweaver
Es muy recomendable crear los estilos CSS en un documento aparte, así conseguiremos una coherencia en todas las páginas de nuestro sitio web, además podremos modificar cualquier estilo que no nos guste cambiando simplemente una línea en este documento, y no tendremos que subir todas las paginas del sitio web como ocurriría en el caso de que no los hubiéramos incluido en un documento aparte.
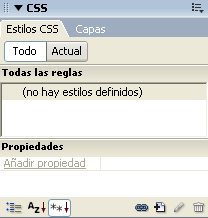
Para crear un documento CSS, teniendo nuestro sitio creado y con un documento de este abierto, vamos a el panel de CSS de nuestro dreamweaver. Si no lo tenemos abierto, presionamos Shift + F11 o vamos a ventana > estilos CSS.

Aquí daremos en el icono ![]() para añadir un nuevo estilo CSS.
para añadir un nuevo estilo CSS.
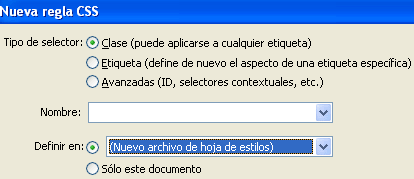
Ahora nos saldrá una ventana nueva en la que pondremos las opciones para crear la regla de CSS. Esta es la ventana:

En Tipo de selector, dejamos marcado Clase.
En Nombre: Ponemos el nombre con el que nos referiremos a esta regla CSS, por ejemplo, esta que vamos a crear, la usaríamos para los títulos de nuestra web, así que pondremos titulos
En Definir en: marcamos Nuevo archivo de hoja de estilos
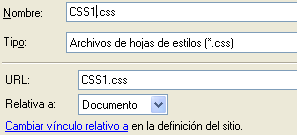
Damos a aceptar y se nos abrirá una nueva ventana como esta:

En Nombre: pondremos el nombre del archivo, como por ejemplo CSS1.css
En Tipo, lo dejamos como esta con .css
Y en Relativa a: dejamos elegido Documento.
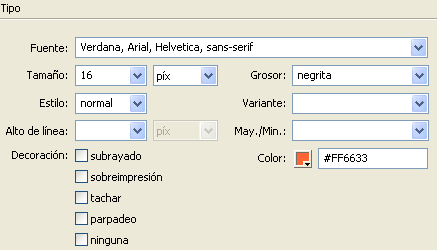
Ahora se nos abrirá una nueva ventana donde podemos poner el estilo tal y como queramos, por ejemplo yo puse esto:

Damos a aceptar, guardamos el documento en el que estamos trabajando y el nuevo que se abrirá de CSS con el nombre que le hemos puesto y ya estará listo para usarse, lo podemos ver en nuestra ventana de CSS:

Si pinchamos sobre el, veremos sus propiedades un poco mas abajo, y si hacemos doble clic sobre el, podremos editarlo.
Si queremos agregar una nueva regla en este archivo, daremos de nuevo al icono de agregar ![]() ahora, en la ventana que sale seleccionamos el nombre del archivo .css que antes hemos creado, en este caso se llamava CSS1.css.
ahora, en la ventana que sale seleccionamos el nombre del archivo .css que antes hemos creado, en este caso se llamava CSS1.css.
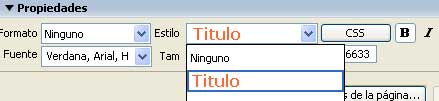
Para usar los estilos, no tenemos mas que seleccionar el texto de nuestro documento que queremos que use el estilo y lo seleccionamos en “estilo”, en el panel de propiedades de nuestro dreamweaver, como vemos en está imagen:

|