Menu Desplegable en dreamweaver con capas
Menu desplegable en Dreamweaver
Este menu desplegable esta construido por capas, a las que les atribuimos comportamientos para que aparezcan y desaparezcan.
![]()
Hemos de saber que la condición de las capas es “absoluta” o “relativa”, ya que las capas absolutas se les tiene que dar unas coordenadas de posicionamiento.
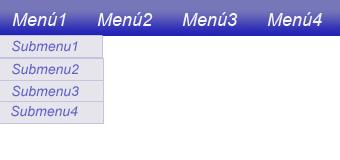
1º Desarrollaremos mentalmente un esquema del menu que queremos realizar, en nuestro ejemplo es un menu principal compuesto por 4 partes en posición horizontal. (de 80x20)
2º Abrimos un documento en dreamweaver y hacemos clic sobre el icono de capas y la dibujamos en cualquier lado, ahora arrastramos el símbolo de capas dentro de las celdas de la tabla que hemos creado y modificamos en la ventana “propiedades” los campos “iz” y “sup” (izquierda y superior) dejándolos en blanco. (el dreamweaver enganchara la capa en la esquina superior izquierda de la tabla en la que se encuentra. Ahora damos un valor a los campos “AN” y “Al” (ancho y alto), en nuestro caso será de 80x20 y lo repetimos por cada una de las celdas que tenga el menu, en nuestro caso 4
3º Ahora crearemos otras capas dentro de las que ya hemos hecho, ah estas capas les daremos unos nuevos valores de tamaño dependiendo de las distintas partes que queramos introducir en nuestro menu.(en nuestro caso daremos 80x 80 en el primer desplegable, 80 x 120 en el segundo desplegable, 80 x 60 en el tercer desplegable y 80 x 140 en el ultimo desplegable), una vez echo esto, para colocar una capa dentro de otra daremos F2 y nos aparecerá la ventana “capas” donde podremos ver un esquema de estas, cogemos una de las capas y la arrastramos encima de otra mientras presionamos “ctrl.” Introduciendo esta dentro de la que hayamos seleccionado
4º Estas subcapas, dependeran de las principales, por defecto tienen la propiedad "default" que deja la capa visible en todo momento y nos viene bien para trabajar, pero antes de darles un comportamiento a estas, cuando tengamos terminado por completo la estructura de nuestro menú, deberemos cambiarlo en las capas secundarias (las que están dentro de las 4 principales) por "hidden", para que se hagan invisibles y así poder de trabajar con los comportamientos haciéndolas aparecer y desaparecer a nuestro gusto.
5º Dentro de las subcapas introduciremos tablas con el numero de celda que hayamos calculado con el tamaño de cada capa (en el paso 3) y hacemos esto en todas las capas.

7º Ahora daremos a cada capa un comportamiento. Para ello necesitamos la ventana “comportamiento”, si no la tenemos ya a la vista, esta en el menu "Inspector de etiquetas/comportamientos". Para poder jugar con los comportamientos de "mostrar u ocultar capa" debemos trabajar con un vinculo (estos vínculos serán las imágenes o el texto que hemos colocado dentro de las celdas, para hacer esto introducimos en el espacio reservado para los vínculos de la ventana propiedades el símbolo "#" (con esto estamos creando un vínculo en blanco), a continuación presionamos el vinculo creado (en la parte inferior de la página principal aparecerá el símbolo de vínculo "<a>" en negrita)
8º seguidamente iremos a la ventana comportamiento de nuestro dreamweaver y presionaremos el símbolo "+" , damos a "Mostrar -Ocultar capas" , aparecerá una ventana con un listado de las capas que tenemos, ahora simplementslo que haremos es presionar la capa que se tendría que desplegar cuando pasásemos el ratón por encima del vinculo que estamos modificando y apretar el botón "Mostrar" y las demás capas pincharlas y ocultarlas de la misma forma que hemos hecho pero apretando el botón de "Ocultar".
Este paso lo repetimos en cada uno de los vínculos principales de los que se nos desplegarán los correspondientes menus desplegables.
Ahora ya tendremos nuestro propio menu despleable en dreamweaver con capas. :)
|