Mostrar Consulta de una imagen desde una BD con Dreamweaver
Como meter una imagen en una base de datos
Nos encontramos ante un dilema para mucho aquellos quienes desean trabajar con contenidos dinámicos.
¿Cómo introducir una imagen en la página de manera dinamica, sin tener que rehacer eternamente la página web?
Humm! En realidad es muy sencillo.
Teniendo en cuenta que no es muy conveniente introducir elementos gráficos directamente desde la BD, ya que nos ocuparía mucho y haría difícil su manejo.¿Como lo podemos hacer entonces?. Muy facíl, subiendo las imágenes por FTP e introducir como contenido de la imagen en la BD, la ruta URL de la Imagen .
Crearemos un campo varchar,en la BD, como por ejemplo en nuestro caso, llamado Foto, y en el pondremos las URL de las imagenes que va a contener. por ejemplo el contenido en la BD seria "/Images/Fotos_tutoriales/foto24.jpg".
Si tienes introducidas en la BD las direcciones exactas de las imágenes, podrás extraerlas de la siguiente manera:
Vamos a nuestro Dreamweaver. recordamos nuestros anteriores tutoriales de: como hacer un juego de registros, como filtrarlo y ordenarlo.
Preparamos una tabla en nuestra página web donde queramos que contenga las fotos.
Nos situamos ahora en la pestaña Vinculaciones del panel Aplicación de nuestro dreamweaver.

Ahora arrastramos el campo que contiene la URL de las fotos ( en nuestro caso se llama Foto) hacia la tabla donde queramos que se muestre.

Nos dirigimos ahora a la vista Código de nuestro dreamweaver.
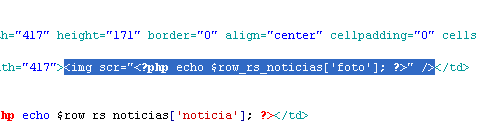
Ahora, de lo que se trata es de convertir al registro en contenido de ka etiqueta HTML referente a imágenes, concretamente es la etiqueta <IMG SRC="contenido">. Agregue la etiqueta tal y como se muestra en la siguiente foto.

Bueno, ya hemos dado un paso importante, pero nos falta especificar nuevas propiedades al registro.
Observamos si volvemos a la vista de diseño, que la etiqueta de la imagen ha sido sustituida por una "(x)". La tenemos que seleccionar.
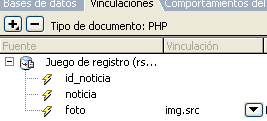
Nos dirigimos a la pestaña de vinculaciones de nuevo, concretamente al registro correspondiente a la imagen ( en nuestro caso Foto). Observamos, tal y como se muestra en la siguiente foto que ha aparecido una lista despegable junto a ella. Tendremos que seleccionar img.scr, Con ello, le estamos diciendo al dreamweaver que el contenido de ese registro deberá aparecer como una imagen. De hecho, la “x” ha desaparecido y ha sido sustituida por un icono.(si por defecto nos pone scr pero nos sale la "x", ponemos cualquier otra cosa en el despegable y volvemos a poner img.scr)

si seleccionamos el icono podremos ponerle el tamaño que queramos, si queremos que el tamaño de la imagen sea el mismo que el de la foto no pondremos nada, pero si queremos que sea de un tamaño determinado de alto o de ancho lo ponemos en el panel propiedades, OJO, solo pondremos uno de los 2 valores(ancho o alto), el otro lo creara el dreamweaver en realación a la foto, ya que si ponemos los 2 valores, por ejemplo 100x100, la foto saldra cuadrada, aun que nuestra foto, puede que sea rectangular, por lo cual nos saldrá deformada.
Ahora por ultimo, lo unico que tenemos que hacer es subir la imagen a nuestro FTP a la ruta que hemos indicado. :)
|