Como insertar Musica en una web con Dreamweaver
¿Cómo insertar musica en una página web con Dreamweaver?
Insertar un archivo de audio en una página web, puede sernos muy útil y es muy fácil en Dreamweaver.
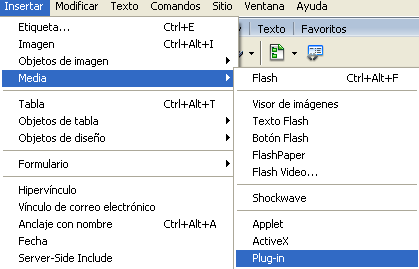
Para ello, lo primero que debemos recordar es que el archivo de audio este guardado en una de las carpetas del sitio web. Una vez lo tengamos, tan solo tenemos que hacer click en Insertar / Media / Plug-in, tal y como vemos en la siguiente imagen:

Ahora en la página nos saldrá un pequeño icono de color gris, este icono no se vera en la web, pero nos servirá para ayudarnos a la hora de crearla. Si pinchamos en el, veremos que en el panel propiedades nos permitirá ponerle los valores de ancho y alto. Esto es por si queremos que salga un pequeño reproductor, para que nuestros usuarios puedan reproducir y parar los archivos de audio a sus anchas, si no queremos que salga pondremos 0 y 0, pero si queremos que salga pondremos el alto y el ancho en función a la cantidad de botones que queramos que salgan.
Ya tenemos nuestro audio insertado, y este se reproducirá una vez a partir de ahora cada vez que el usuario carge la web. Pero si queremos que este sonando continuamente debemos de retocar el código.
Si vamos a la vista de código, lo que nuestro Dreamweaver nos puso hasta ahora es esto:
<embed src="Nuestro_archivo_de_audio" width="el_ancho” height="alto"></embed>
Pues tan solo debemos añadir esto a ese código: loop="true". Por lo tanto el código completo para reproducir el audio continuamente nos quedaría así:
<embed src="Nuestro_archivo_de_audio" width="el_ancho” height="alto" loop="true"> </embed>
|