Que es y como crear un formulario en Dreamweaver
¿Qué es un formulario y para que sirve?
Su función principal es para recoger los datos de los usuarios que visitan nuestra web, y puede servirnos para muchas funciones, desde recoger los datos para registrar un usuario, guardar los datos de una compra online o una encuesta etc.
Para que funcione correctamente, normalmente hemos de tener algún sistema que recoja los datos. Por ejemplo, cuando un usuario rellena un formulario de registro lo normal es que esos datos vayan a una base de datos donde se guardaran todos los datos; o por ejemplo, si el formulario es de contacto, al rellenarlo y el usuario dar a enviar, enviará esos datos por email.
Como crear un formulario en dreamweaver
En este tutorial vamos a aprender a crear un formulario en nuestro dreamweaver.
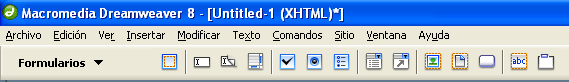
Lo primero que debemos de saber es cuales son los elementos que podemos añadir a nuestro fomulario, para ello podemos ir panel formularios de nuestro dreamweaver, aquí podemos verlos:

Ahora vamos a explicarlos brevemente, el primer icono que nos aparece (con rayitas discontinuas rojas) es el que indica donde empezara y donde acabara nuestro formulario, estas rayitas al ver nuestra web no se verán, tan solo aparecen en el dreamweaver para poder guiarnos. Todos los demás elementos han de estar dentro de un formulario para que funcionen.
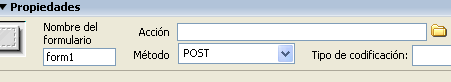
Si después de crearlo ponchamos sobre la rayita roja, se nos abrirá el panel de propiedades para editarlo. Podremos editar:
Nombre del formulario: aquí ponemos el nombre para recordar el formulario
Accion: aquí pondremos o elegiremos el archivo al que va a ir después de enviar el formulario
Método: el método con el que se van a pasar los datos, normalmente se usa POST
Dest: lo normal es que lo dejemos vacío, pero si por ejemplo queremos que al dar a enviar se haga todo en una nueva ventana elegimos_blank

Campo de texto
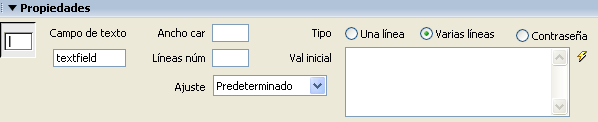
El primer elemento de formulario que vemos, es un campo de texto, este sirve para que el usuario escriba en el.
En su panel de propiedades podemos editar: su nombre, el ancho, el largo, el numero de caracteres máximo, si queremos que sea de contraseña, y si queremos que aparezca algo escrito inicialmente.

Campo oculto
Es un campo oculto (que no se ve en el formulario) y nos vale para añadir datos sin que el usuario lo vea
Casilla de verificación y Botón de opción
La diferencia entre estos dos elementos es que en las casillas de verificación, podemos poner una lista y elegir varios elementos de la lista, mientras que en el botón de opción tan solo podremos elegir uno u otro.
Lista/menú
Este elemento sirve para que el usuario elija uno, o varios, elementos de los que nosotros ponemos en esa lista. Por ejemplo, cuando elegimos nuestro país o provincia en un formulario de registro.
Botones
Los botones sirven o bien para enviar el formulario o para restablecer los datos del formulario y que vuelvan a ponerse como estaba inicialmente antes de que el usuario haya escrito nada. Estas opciones podemos elegirlas en el mismo panel de propiedades, así como el nombre que aparecerá dentro del botón, que debemos escribirlo en el campo que pone “value”.
Ahora ya sabemos que es, y como debemos hacer un formulario, e de recalcar que todos los elementos de un formulario han de estar dentro de el para que funcione (dentro de la linea roja discontinua), se que esto es sencillo, pero a veces a la gente se le pasa y no sabe porque no le funciona su formulario
|