Marcos en dreamweaver, como crear y vincular marcos
Para que sirven los marcos?
Sirven para distribuir mejor los datos dentro de las páginas, permiten mantener fijas algunas partes que queramos, mientras que otras puedan ser cambiar, podemos decir que son “paginas web dentro de otra página” que las organiza de una manera determinada.
La mejor forma de trabajar con ellos es editar los documentos contenidos en los marcos desde la página que contiene el grupo de marcos, ya que esto nos facilita el trabajo a la hora de ver como quedaría la pagina final en dreamweaver.
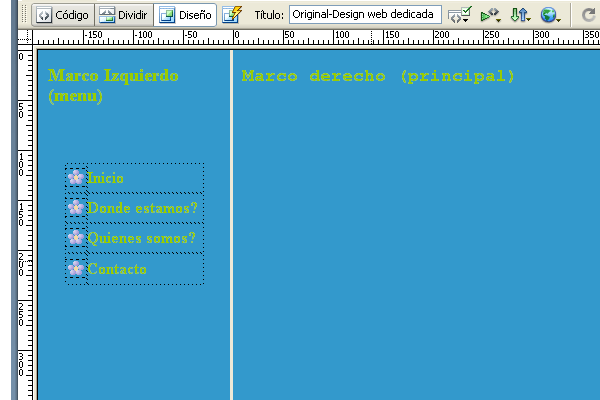
Cada uno de los marcos de una página, contiene un documento HTML .Por ejemplo, en la imagen tenemos dos. El marco izquierdo contiene el documento menú.htm, mientras que el derecho tiene el documento principal.html.

Como se crean?
1º Abriremos un documento en dreamweaver. Puede ser uno nuevo o uno ya existente.
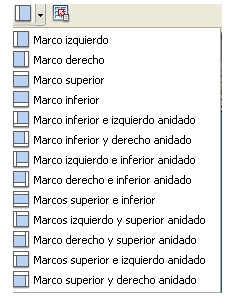
2º Nos dirigimos al panel Insertar/diseño del dreamweaver, a la opción Marcos. Aquí elegiremos el tipo de marco que deseamos.

Por ejemplo, elegiremos el marco a la Izquierda, ahora se creará un nuevo marco a la izquierda del documento actual. Como podrás observar aparecerá una línea que divide el documento en dos.
Ahora tendremos tres documentos: el de la izquierda, el de la derecha, y el que contiene los marcos. (El de la derecha es el que teníamos inicialmente, que está en el marco conocido como marco padre “MainFrame” ).
Para poder seleccionar el documento que contiene el grupo de marcos pincharemos sobre la línea que los separa. Esto solo es posible si el documento no se a guardado.
El marco padre siempre es el marco en el que se encuentra el documento inicial, sobre el que se han insertado los de marcos
Como seleccionarlos?
Para seleccionarlos en dreamweaver presionaremos Mayús+F2.
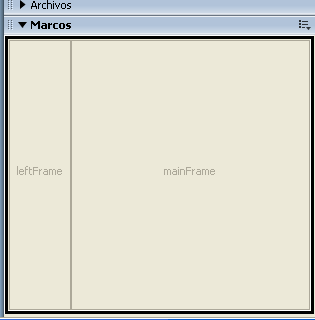
En el panel Marcos aparecen los marcos que tiene el documento, se puede pasar de uno a otro pulsando sobre ellos en el panel. También puedes seleccionar la página de marcos pulsando en sobre el borde que los rodea. ( el que aparece en negro en la siguiente imagen)

No ara falta seleccionarlos para editar los documentos que contengan, pero si es tendremos que seleccionarlos para especificar las propiedades de cada uno.
Como Vincularlos en dreamweaver
La única diferencia que existe entre los vínculos típicos de HTML y los de marcos es que cuando estamos trabajando en un conjunto de marcos y queremos hacer un vinculo, tenemos que precisar cual va a ser el marco de destino. Para ello le damos a Dest.(destino) en la ventana de "propiedades" en nuestro dreamweaver y desplegamos el menú (target) en el que seleccionaremos el marco en que se mostrará la página.